- Anos 90 – Popularização da Internet: toda empresa precisa ter sua presença na web;
- 2007 – pós lançamento do primeiro iPhone: toda empresa precisa ter sua presença mobile. Entram em cena as versões mobile “simplificadas” dos sites, principalmente de grandes empresas;
- 2009 – pós lançamento da Apple Store: toda empresa precisa ter um aplicativo mobile. E lá vão as empresas correndo para desenvolverem seus Apps proprietários;
- 2010 – lançamento do primeiro iPad: agora tudo tem que se encaixar e ser bem apresentado também nas telas dos tablets. “Seu site é em Flash (hit da época)? Então pode tratar de atualizá-lo!” O Flash Player não é compatível com iPads.
Toda essa evolução descrita brevemente acima aconteceu em um período muito curto de tempo. Sem contar que no meio de tudo isso aí ainda se falava em: Android, SEO, SEM, responsivo, HTML 5, AMP… ufa!!!
Com certeza as empresas e desenvolvedores tiveram muito trabalho e também muito o que aprender neste período. E ainda têm!
O fato é que ainda vivemos esta evolução. Grandes players como Google, Apple e Facebook estão desenhando e ditando as regras de como será a tecnologia web em um futuro próximo. Temos que concordar que é complicado e custoso para uma marca estar (e estar bem) em todas essas plataformas.
Muitos são os casos de empresas que entendem a necessidade de estarem dentro de celulares e tablets. Estas acabam criando Apps que não passam versões de seus sites. Mas então porquê não criar apenas um site responsivo? A resposta é simples: porque um site nunca será um App. Existem features que um App consegue oferecer, como Push Notification, Localização, etc, que não funcionam em sites, ou não funcionam com a eficiência que um App consegue fazê-lo. É aqui que o conceito PWA, ou Progressive Web Apps, começa a fazer sentido.
“PWA são experiências que combinam o melhor da Web e o melhor dos aplicativos. Eles são úteis para os usuários desde a primeira visita em uma guia de navegador sem exigir instalações. Conforme o usuário desenvolve uma relação com o aplicativo ao longo do tempo, ele se torna cada vez mais eficaz. Ele é carregado com rapidez, mesmo em redes instáveis, envia notificações push relevantes, tem um ícone na tela inicial e é carregado como uma experiência de tela inteira de alto nível” (fonte).
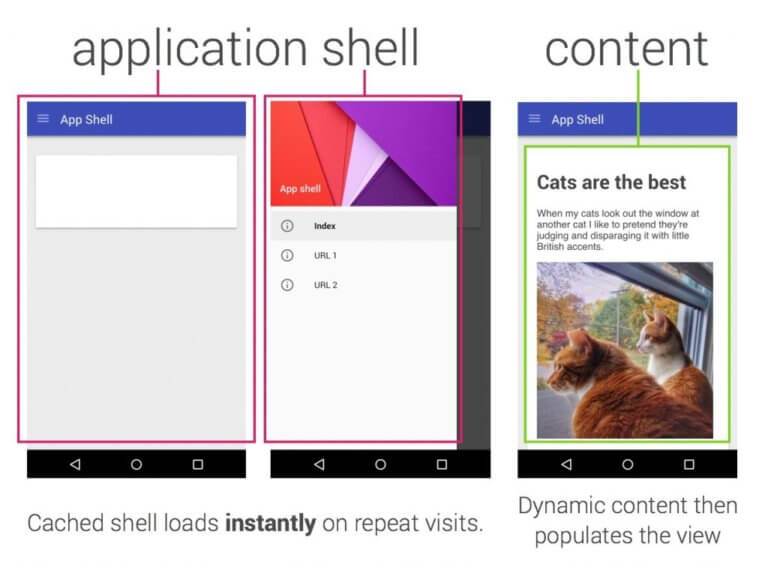
A grosso modo, o que os sites PWA fazem é armazenar em cache elementos que não exigem atualização constante, como menus e páginas estáticas, deixando somente itens como o conteúdo para serem carregados sempre que o app é aberto.

Dependendo do tipo de conteúdo que determinado site apresenta, este cache pode fazer com que o “App” funcione muito bem, mesmo se o usuário não estiver conectado à internet. Claro que, somente após uma primeira navegação, que irá gerar o cache do sistema.
Mas como a “instalação” funciona?
Ao acessar, através de um celular ou tablet, um site construído com base nos padrões PWA, o usuário será convidado a adicionar um ícone em sua área de trabalho, conforme imagem abaixo:

Pronto! Sempre que você quiser acessar aquele site novamente, basta clicar no ícone em sua área de trabalho, como um App normal. E ele abre em modo de tela cheia, além de permitir o uso de features que até então eram limitadas a aplicativos instaláveis, como Push Notification, Alertas, etc.
Vale à pena adaptar seu site?
Se sua ideia inicial era somente ter uma versão do seu site em formato de App, então a resposta é sim! Seria uma solução muito simples e de baixo custo. Agora, se você está pensando em algo mais complexo e que exija processamento mais “pesado”, então pode ser que PWA não seja a resposta correta. De qualquer forma, existem muitas vantagens de se utilizar o PWA. Segundo o próprio site do projeto, um Progressive Web App é:
- Progressivo – Funciona para qualquer usuário, independentemente do navegador escolhido, pois é criado com aprimoramento progressivo como princípio fundamental.
- Responsivo – Se adequa a qualquer formato: desktop, celular, tablet ou o que for inventado a seguir.
- Independente de conectividade – Aprimorado com service workers para trabalhar off-line ou em redes de baixa qualidade.
- Semelhante a aplicativos – Parece com aplicativos para os usuários, com interações e navegação de estilo de aplicativos, pois é compilado no modelo de shell de aplicativo.
- Atual – Sempre atualizado graças ao processo de atualização do service worker.
- Seguro – Fornecido via HTTPS para evitar invasões e garantir que o conteúdo não seja adulterado.
- Descobrível – Pode ser identificado como “aplicativo” graças aos manifestos W3C e ao escopo de registro do service worker, que permitem que os mecanismos de pesquisa os encontrem.
- Reenvolvente – Facilita o reengajamento com recursos como notificações push.
- Instalável – Permite que os usuários “guardem” os aplicativos mais úteis em suas telas iniciais sem precisar acessar uma loja de aplicativos.
- Linkável – Compartilhe facilmente por URL, não requer instalação complexa.
Tecnicamente falando
O PWA ainda possui uma abrangência limitada. Nem todo navegador mobile suporta as tecnologias e frameworks necessários para seu funcionamento. Mas isso é só uma questão de tempo.
Agora que você já entendeu melhor as semelhanças e diferenças, já pode escolher entre criar um App do zero, com features que não vão de encontro com o conteúdo que seu site possui, ou simplesmente dar aquele tapa no seu web site tornando-o um PWA. Boa escolha!