Você sabe o que significa Accelerated Mobile Pages, ou AMP? É o novo (não tão novo assim) buzz da internet. Lançado pelo Google, trata-se de uma metodologia de desenvolvimento voltada para a otimização de páginas em dispositivos móveis.
Definição segundo a Wikipedia
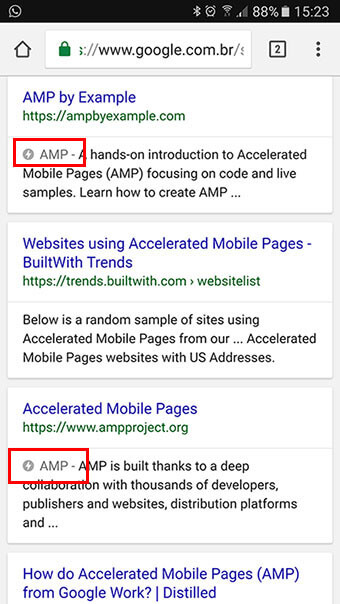
“AMP é um tipo de HTML, otimizado para browsers mobile. Utilizando-se um código especial, AMP-HTML desenha páginas para serem carregadas rapidamente quando acessadas a partir de resultados de busca do Google. As páginas otimizadas com AMP são destacadas no Google com um ícone de raio. O serviço foi lançado oficialmente em fevereiro de 2016.”
Hoje em dia, quando você faz uma busca no Google através de seu dispositivo móvel, é normal que o tempo de carregamento das páginas encontradas seja alto, muitas vezes fazendo com que você desista de acessar aquele conteúdo, não é verdade? A grande maioria das pessoas pelo mundo ainda não possui internet de qualidade em seus celulares. Pois foi pensando exatamente nisso que o Google apresentou esta iniciativa.
Na prática, como isso funciona?
A implementação do projeto AMP em um website é dividida em três pilares-chave:
AMP HTML
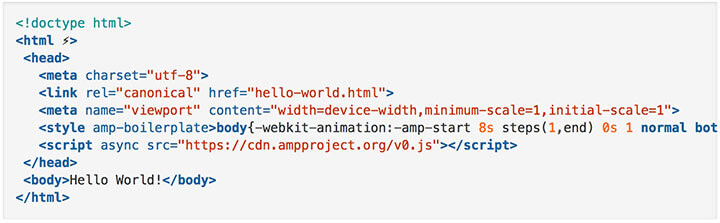
Segundo o próprio site do projeto explica, AMP HTML é o HTML com algumas restrições para um desempenho confiável e algumas extensões para a criar conteúdo avançado além do HTML básico. O AMP HTML é basicamente o HTML ampliado com propriedades de AMP personalizadas. O arquivo AMP HTML mais simples tem esta aparência:

“Embora a maioria das tags em uma página em AMP HTML sejam tags normais de HTML, algumas são substituídas por tags específicas do AMP. Esses elementos personalizados, chamados de componentes AMP HTML, facilitam a implementação de padrões comuns, resultando em um bom desempenho.”
AMP JS
A biblioteca de AMP JS assegura a renderização rápida de páginas em AMP HTML. Aqui a restrição é maior, pois não é permitido utilizar Javascript autoral (próprio) em seu projeto. Você (ou seu desenvolvedor) fica restrito à biblioteca do Google AMP, que por definição somente utiliza JS de carregamento assíncrono. “Uma das principais otimizações é o fato de que ela torna assíncrono tudo o que vem de recursos externos, de modo que nenhum elemento da página possa bloquear a renderização de outros elementos.”
AMP Cache
O Google AMP Cache é uma rede (CDN) que entrega o conteúdo baseado em proxy para todos os documentos AMP válidos. Ele recupera todas as páginas em AMP HTML, armazena em cache e melhora o seu desempenho automaticamente. A utilização do Google AMP Cache neste caso é opcional, porém, muito indicada para o desenvolvedores. O último passo é você passar pelo crivo do Google. Se seu código for aprovado, seu site aparecerá com um pequeno ícone nos resultados de busca, conforme exemplos abaixo:

AMP é eficiente em qualquer tipo de site?
A princípio não. Como existem diversas restrições para que uma página seja considerada AMP, sites com mais riqueza em detalhes, como animações, paralax, interatividade, com certeza terão problemas para se adaptarem. É importante ter em mente que, se você quer entregar sua página com mais velocidade, vai ter que abrir mão de firulas em prol da velocidade.
Qual é o impacto desta metodologia para o SEO do meu site?
Segundo Richard Gingras, Senior Director do Google: o AMP não está diretamente ligado à melhorias de SEO e sites que adotarem esta pratica não terão ganhos consideráveis em posicionamento nos resultados de busca. Velocidade de carregamento é somente um dos itens que definem o page rank. Mas é claro que isso conta. Se tivermos dois artigos que possuem praticamente as mesmas características, porém, um deles carrega mais rapidamente, com certeza este será melhor posicionado nos resultados do Google. Considerando que para ser eficiente, a implementação de SEO em um site deve ir muito além de simplesmente aplicarmos keywords e meta tags, conforme já falei aqui em outro artigo, então qualquer melhoria é sempre importante. Meu conselho: do it!
A implementação é simples?
Digamos que, se você está criando seu site do zero, será mais simples já iniciar o desenvolvimento aplicando as regras do AMP. No início pode ser meio chato, mas você vai pegar o jeito rapidão.
Agora, se você já possui um site pronto, então a coisa pode ser mais complicada. Vai depender da estrutura do seu site e das plataformas que você escolheu trabalhar. A boa notícia é que, se você utiliza algum framework de CMS, como WordPress, Drupal, etc, já existem plugins que podem ajudar muito nesta implementação.
Entenda mais sobre as plataformas que já suportam o AMP neste link.
Só não se esqueça de testar tudo após realizar os ajustes.
- No Google Chrome, abra sua página e adicione o trecho “#development=1” no final da URL. Por exemplo:
- https://meusiteamp.com/#development=1
- Abra o Chrome DevTools console, emulando dispositivos mobile, faça a verificação de erros, e corrija tudo.
Concluindo…
AMP possui grande chance de se popularizar se tornar um obrigatório no desenvolvimento mobile, uma vez que é “menos proprietário” do que alternativas, como Facebook Instant Articles ou Apple News. Isso, combinado com os recursos que o Google colocou à disposição dos desenvolvedores para promover o AMP como um novo padrão de codificação, nos faz concluir que devemos levar este assunto muito a sério. Se interessou? Quer botar a mão na massa? Então acesse o site do projeto e divirta-se!